Addon · Element Finder
Its little tricky but believe me its not that hard to find.
Follow below steps to get XPath quickly
- Right click any button or link or whatever you want to click in webpage and select Inspect.
- It will open developer console and highlight that element under Elements Tab
- Right click that element and select Copy > Copy XPath.
- Thats it you have your XPath of that element now.
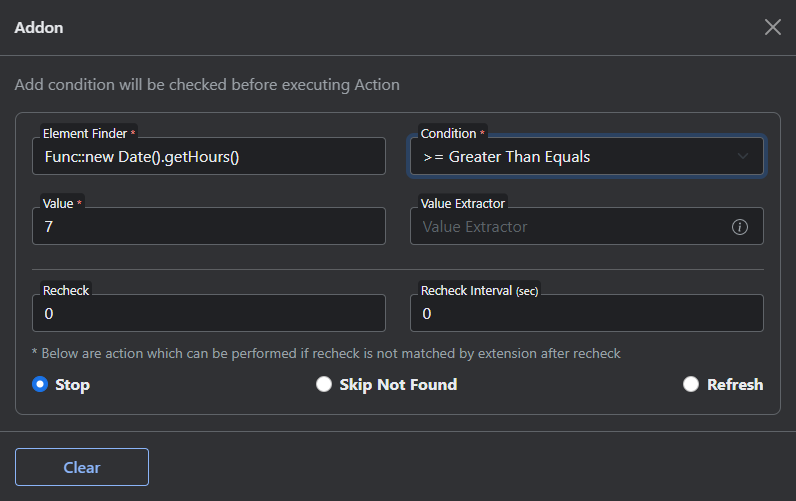
Check browser default functions
Now its possible you can check or compare with date and time and make the Action work accordingly. All you have to do is instead of Element finder try adding Func::new Date().getHours() to get the system current hour and it will be in 24 hours. now add condition greater than less than. which ever condition you want and in value field add hour. and under Recheck add SKIP if not matched.

Func:: | Result |
|---|---|
new Date().getHours() | It will return current browser hours. There are other Date functions also reference link Date |
location.href | It will return current browser URL. There are other location functions also reference link Location |
Other | Currently we have not tested all functions but will test and keep updating this list. |
Func methods
One important warning in advance: Malicious scripts can violate your privacy and act on your behalf!
- You should create script own. for simpler functionality like calling a function and all.
- If you not sure how to what all functions are available then You should only run scripts from sources you trust.
Get Element By Id
If an element tag is having id="idValue" attribute on it you can simply make use of #idValue to target that element. Since element IDs are required to be unique if specified, they’re a useful way to get access to a specific element quickly
Only single element get selected. If there are two element within page with same id first one will be getting selected.
Referring below html section
#inputEmailTo target element with id attribute asid="inputEmail"#inputPasswordTo target element with id attribute asid="inputPassword"
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control"> 👈 selected
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control"> 👈 selected
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Get Elements By ClassName
If an element tag is having class="class-1 class-2 class-3" attribute on it you can simply make use of ClassName::class-1 class-2 class-3 to target that element.
More than one element get selected. If there are two element within page with same class name both will be selected and Action will be performed on both elements.
Referring below html section
ClassName::form-controlTo target elements with class attribute asclass="form-control"ClassName::btn btn-primaryTo target elements with class attribute asclass="btn btn-primary"
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control"> 👈 selected
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control"> 👈 selected
<button class="btn btn-primary" type="submit">Sign in</button> 👈 selected
</form>
</main>
Get Elements By Name
If an element tag is having name="nameOfElement" attribute on it you can simply make use of Name::nameOfElement to target that element.
More than one element get selected. If there are two element within page with same name both will be selected and Action will be performed on both elements.
Referring below html section
Name::emailTo target elements with name attribute asname="email"Name::passwordTo target elements with name attribute asname="password"
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control" name="email"> 👈 selected
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control" name="password"> 👈 selected
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Get Elements By Tag Name
To target specific elements by its tag name you can simply make use of TagName::tagNameOfElement.
More than one element get selected. If there are two element within page with same tag name both will be selected and Action will be performed on both elements.
Referring below html section
TagName::mainTo target elements with tag name as<main>TagName::formTo target elements with tag name as<form>TagName::inputTo target elements with tag name as<input>TagName::labelTo target elements with tag name as<label>TagName::buttonTo target elements with tag name as<button>
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control" name="email">
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control" name="password">
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Query Selector
To target specific element by its different attributes you can simply make use of querySelector::selectors.
Single element get selected. If there are two element within page with same selectors first will be selected and Action will be performed on it.
Referring below html section
querySelector::main.form-signinTo target elements with tag name as<main class="form-signin">querySelector::formTo target elements with tag name as<form>querySelector::input[type="email"]To target elements with tag name as<input type="email">querySelector::input[type="password"]To target elements with tag name as<input type="password">querySelector::label[for]To target elements with tag name as<label for="anything">querySelector::button.btn.btn-primaryTo target elements with tag name as<button class="btn btn-primary">
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control" name="email">
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control" name="password">
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Query Selector All
Important
Its similar to query selector which selects all matching element rather than selecting first matching element
XPath
Xpath helps to track down and element using its document chain examples are below.
//table/tr[1]/td[1]/button this xpath will select button of fist row. now replace it will //table/tr[<batchRepeat>]/td[1]/button and under batch repeat add value like 5 or 10 based on number of rows. Now when batch repeat all Action one by one it will replace <batchRepeat> value with index from 1 to 10//div/a[1]
<div>
<a>One</a> 👈 selected
<a>Two</a>
</div>
//div/a[last()]
<div>
<a>First</a>
<a>Middle</a>
<a>Last</a> 👈 selected
</div>
//div/a[last()-1]
<div>
<a>First</a>
<a>Middle</a> 👈 selected
<a>Last</a>
</div>
//div/a[position()>2]
<div>
<a>First</a>
<a>Second</a>
<a>Third</a> 👈 selected
<a>Forth</a> 👈 selected
</div>
//a[@href]
<div>
<a>First</a>
<a>Second</a>
<a href="#">Third</a> 👈 selected
<a>Forth</a>
</div>
//a[@href='google']
<div>
<a>First</a>
<a href="#">Second</a>
<a href="google">Third</a> 👈 selected
<a>Forth</a>
</div>
//button[@id='1']
<div>
<a>First</a>
<button type="button" id="1">Click me</button> 👈 selected
<a href="#">Second</a>
<a href="dhruv-techapps.github.io">Third</a>
<a>Forth</a>
</div>
//a[@id<'3']
<div>
<a id='1'>Primary</button> 👈 selected
<a id='2'>Secondary<button> 👈 selected
<a id='3'>Warning<button>
<a id='4'>Me Too<button>
</div>
//button[contains(@class,'me')]
<div>
<button type='button' id='1'>Primary</button>
<button class='me second'>Secondary<button> 👈 selected
<button class='me warning'>Warning<button> 👈 selected
<button class='me-too done'>Me Too<button> 👈 selected
</div>
//button[contains(text(),'Me')]
<div>
<button type='button' id='1'>Primary</button>
<button class='me second'>Secondary<button>
<button class='me warning'>Warning<button>
<button class='me-too done'>Me Too<button> 👈 selected
</div>
//*[substring(text(), 0, 3)>='50']
<div>
<span class='badge'>55 %</span> 👈 selected
<span class='badge'>50 %</span> 👈 selected
<span class='badge'>45 %</span>
<span class='badge'>43 %</span>
</div>
Chat with us on <a class="text-decoration-none" style="color:#7289da" href="https://discord.gg/ubMBeX3" target="_blank" rel="noopener"> <svg xmlns="http://www.w3.org/2000/svg" width="36" height="36" class="navbar-nav-svg d-inline-block align-text-top" role="img" viewBox="0 0 448 512"><title>Discord</title><path fill="currentColor" d="M297.216 243.2c0 15.616-11.52 28.416-26.112 28.416-14.336 0-26.112-12.8-26.112-28.416s11.52-28.416 26.112-28.416c14.592 0 26.112 12.8 26.112 28.416zm-119.552-28.416c-14.592 0-26.112 12.8-26.112 28.416s11.776 28.416 26.112 28.416c14.592 0 26.112-12.8 26.112-28.416.256-15.616-11.52-28.416-26.112-28.416zM448 52.736V512c-64.494-56.994-43.868-38.128-118.784-107.776l13.568 47.36H52.48C23.552 451.584 0 428.032 0 398.848V52.736C0 23.552 23.552 0 52.48 0h343.04C424.448 0 448 23.552 448 52.736zm-72.96 242.688c0-82.432-36.864-149.248-36.864-149.248-36.864-27.648-71.936-26.88-71.936-26.88l-3.584 4.096c43.52 13.312 63.744 32.512 63.744 32.512-60.811-33.329-132.244-33.335-191.232-7.424-9.472 4.352-15.104 7.424-15.104 7.424s21.248-20.224 67.328-33.536l-2.56-3.072s-35.072-.768-71.936 26.88c0 0-36.864 66.816-36.864 149.248 0 0 21.504 37.12 78.08 38.912 0 0 9.472-11.52 17.152-21.248-32.512-9.728-44.8-30.208-44.8-30.208 3.766 2.636 9.976 6.053 10.496 6.4 43.21 24.198 104.588 32.126 159.744 8.96 8.96-3.328 18.944-8.192 29.44-15.104 0 0-12.8 20.992-46.336 30.464 7.68 9.728 16.896 20.736 16.896 20.736 56.576-1.792 78.336-38.912 78.336-38.912z" class=""></path></svg> </a> if you find difficult to find XPath or you have any better suggestion for me :)