Addon · Element Finder
Its little tricky but believe me its not that hard to find.
Follow below steps to get XPath quickly 1. Right click any button or link or whatever you want to click in webpage and select Inspect. 2. It will open developer console and highlight that element under Elements Tab 3. Right click that element and select Copy > Copy XPath. 4. Thats it you have your XPath of that element now.
Check browser default functions
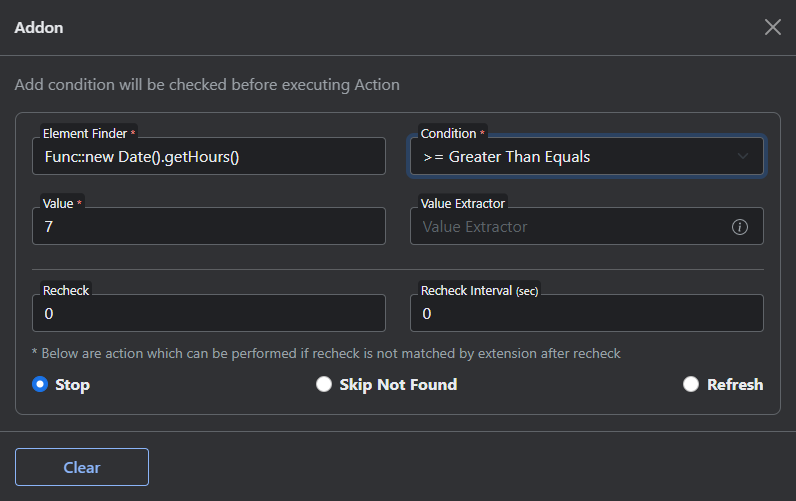
Now its possible you can check or compare with date and time and make the Action work accordingly. All you have to do is instead of Element finder try adding Func::new Date().getHours() to get the system current hour and it will be in 24 hours. now add condition greater than less than. which ever condition you want and in value field add hour. and under Recheck add SKIP if not matched.

Func:: | Result |
|---|---|
new Date().getHours() | It will return current browser hours. There are other Date functions also reference link Date |
location.href | It will return current browser URL. There are other location functions also reference link Location |
Other | Currently we have not tested all functions but will test and keep updating this list. |
This functionality is currently available at addon level only. Trying same feature for Action elementFinder will result in error.
Func methods One important warning in advance: Malicious scripts can violate your privacy and act on your behalf!
- You should create script own. for simpler functionality like calling a function and all. - If you not sure how to what all functions are available then You should only run scripts from sources you trust.
Get Element By Id
If an element tag is having id="idValue" attribute on it you can simply make use of #idValue to target that element. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly
Only single element get selected. If there are two element within page with same id first one will be getting selected.
Referring below html section
#inputEmailTo target element with id attribute asid="inputEmail"#inputPasswordTo target element with id attribute asid="inputPassword"
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control"> 👈 selected
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control"> 👈 selected
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Get Elements By ClassName
If an element tag is having class="class-1 class-2 class-3" attribute on it you can simply make use of ClassName::class-1 class-2 class-3 to target that element.
More than one element get selected. If there are two element within page with same class name both will be selected and Action will be performed on both elements.
Referring below html section
ClassName::form-controlTo target elements with class attribute asclass="form-control"ClassName::btn btn-primaryTo target elements with class attribute asclass="btn btn-primary"
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control"> 👈 selected
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control"> 👈 selected
<button class="btn btn-primary" type="submit">Sign in</button> 👈 selected
</form>
</main>
Get Elements By Name
If an element tag is having name="nameOfElement" attribute on it you can simply make use of Name::nameOfElement to target that element.
More than one element get selected. If there are two element within page with same name both will be selected and Action will be performed on both elements.
Referring below html section
Name::emailTo target elements with name attribute asname="email"Name::passwordTo target elements with name attribute asname="password"
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control" name="email"> 👈 selected
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control" name="password"> 👈 selected
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Get Elements By Tag Name
To target specific elements by its tag name you can simply make use of TagName::tagNameOfElement.
More than one element get selected. If there are two element within page with same tag name both will be selected and Action will be performed on both elements.
Referring below html section
TagName::mainTo target elements with tag name as<main>TagName::formTo target elements with tag name as<form>TagName::inputTo target elements with tag name as<input>TagName::labelTo target elements with tag name as<label>TagName::buttonTo target elements with tag name as<button>
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control" name="email">
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control" name="password">
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Query Selector
To target specific element by its different attributes you can simply make use of querySelector::selectors.
Single element get selected. If there are two element within page with same selectors first will be selected and Action will be performed on it.
Referring below html section
querySelector::main.form-signinTo target elements with tag name as<main class="form-signin">querySelector::formTo target elements with tag name as<form>querySelector::input[type="email"]To target elements with tag name as<input type="email">querySelector::input[type="password"]To target elements with tag name as<input type="password">querySelector::label[for]To target elements with tag name as<label for="anything">querySelector::button.btn.btn-primaryTo target elements with tag name as<button class="btn btn-primary">
<main class="form-signin">
<form>
<label for="inputEmail">Email address</label>
<input type="email" id="inputEmail" class="form-control" name="email">
<label for="inputPassword">Password</label>
<input type="password" id="inputPassword" class="form-control" name="password">
<button class="btn btn-primary" type="submit">Sign in</button>
</form>
</main>
Query Selector All
Important Its similar to query selector which selects all matching element rather than selecting first matching
element
XPath
Xpath helps to track down and element using its document chain examples are below.
Combine batch-repeat with xpath to iterate over elements one by one. e.g if Xpath of element is like table format and you need to iterate all its row one by one. //table/tr[1]/td[1]/button this xpath will select button of fist row. now replace it will //table/tr[<batchRepeat>]/td[1]/button and under batch repeat add value like 5 or 10 based on number of rows. Now when batch repeat all Action one by one it will replace <batchRepeat> value with index from 1 to 10
Note
Chrome (Chromium) supports XPath 1.0. The examples below use XPath 1.0 syntax and show which elements are selected.
//div/a[1]
<div>
<a>One</a> 👈 selected
<a>Two</a>
</div>//div/a[last()]
<div>
<a>First</a>
<a>Middle</a>
<a>Last</a> 👈 selected
</div>//div/a[last()-1]
<div>
<a>First</a>
<a>Middle</a> 👈 selected
<a>Last</a>
</div>//div/a[position() > 2]
<div>
<a>First</a>
<a>Second</a>
<a>Third</a> 👈 selected <a>Fourth</a> 👈 selected
</div>//a[@href] (attribute present)
<div>
<a>First</a>
<a>Second</a>
<a href="#">Third</a> 👈 selected
<a>Fourth</a>
</div>//a[@href='google'] (attribute equals)
<div>
<a>First</a>
<a href="#">Second</a>
<a href="google">Third</a> 👈 selected
<a>Fourth</a>
</div>//button[@id='1'] (match by id)
<div>
<a>First</a>
<button type="button" id="1">Click me</button> 👈 selected
<a href="#">Second</a>
<a href="dhruv-techapps.github.io">Third</a>
<a>Fourth</a>
</div>//a[@data-rank < 3] (numeric comparison)
<div>
<a data-rank="1">Primary</a> 👈 selected <a data-rank="2">Secondary</a> 👈 selected
<a data-rank="3">Warning</a>
<a data-rank="4">Info</a>
</div>//button[contains(@class,'me')] (substring match)
<div>
<button type="button" id="1">Primary</button>
<button class="me second">Secondary</button> 👈 selected <button class="me warning">Warning</button> 👈 selected
<button class="me-too done">Me Too</button> 👈 selected (substring match)
</div>//button[contains(concat(' ', normalize-space(@class), ' '), ' me ')] (safe class match)
<div>
<button class="me second">Secondary</button> 👈 selected
<button class="me-too done">Me Too</button>
</div>//button[contains(text(),'Me')] (text contains)
<div>
<button type="button" id="1">Primary</button>
<button class="me second">Secondary</button>
<button class="me warning">Warning</button>
<button class="me-too done">Me Too</button> 👈 selected
</div>//button[starts-with(normalize-space(.), 'Sign')] (text starts-with)
<div>
<button>Sign in</button> 👈 selected <button>Signup</button> 👈 selected
<button>Log out</button>
</div>//span[contains(@class,'badge')][number(translate(normalize-space(.),' %','')) >= 50] (numeric text greater than or equal to 50)
<div>
<span class="badge">55 %</span> 👈 selected <span class="badge">50 %</span> 👈 selected
<span class="badge">45 %</span>
<span class="badge">43 %</span>
</div>//label[normalize-space(text())='Email']/following-sibling::input[1] (following sibling)
<div>
<label>Email</label>
<input type="email" /> 👈 selected
<input type="text" />
</div>//input[@id='street']/parent::* (parent)
<div>
<div class="field">
👈 selected
<input id="street" type="text" />
</div>
</div>//button[@type='submit']/ancestor::form (ancestor)
<form>
👈 selected
<button type="submit">Send</button>
</form>//li[@class='active']/preceding-sibling::li[1] (preceding sibling)
<ul>
<li>One</li>
👈 selected
<li class="active">Two</li>
<li>Three</li>
</ul>//div//button (descendant of div)
<div>
<section><button>Ok</button> 👈 selected</section>
</div>//button[@type='submit'][contains(@class,'primary')][not(@disabled)] (combined conditions)
<div>
<button type="submit" class="primary">Save</button> 👈 selected
<button type="submit" class="primary" disabled>Save</button>
<button class="primary">Not submit</button>
</div>Chat with us on
if you find it difficult to craft an XPath or have suggestions.